이전에 이어서 계속 진행해 보겠습니다.
https://nextjs.org/learn/foundations/from-javascript-to-react/building-ui-with-components
Learn | Next.js
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build pre-rendered applications, static websites, and more.
nextjs.org
위 사이트에 이어서 진행하게 됩니다.
구성 요소로 UI 빌드
사용자 인터페이스는 구성 요소 라고 하는 더 작은 빌딩 블록으로 나눌 수 있습니다 .
구성 요소를 사용하면 자체 포함된 재사용 가능한 코드 조각을 작성할 수 있습니다. 구성 요소를 LEGO 브릭 으로 생각한다면 이러한 개별 브릭을 결합하여 더 큰 구조물을 만들 수 있습니다. UI의 일부를 업데이트해야 하는 경우 특정 구성요소 또는 브릭을 업데이트할 수 있습니다.

이 모듈성은 애플리케이션의 나머지 부분을 건드리지 않고도 구성 요소를 쉽게 추가, 업데이트 및 삭제할 수 있기 때문에 코드가 업데이트됨에 따라 유지 관리가 더 쉬워집니다.
구성 요소 만들기
React에서 컴포넌트는 함수이다. script 태그 안에 header라는 함수를 작성해보자
<script type="text/jsx">
const app = document.getElementById("app")
function header() {
}
ReactDOM.render(<h1>Develop. Preview. Ship. 🚀</h1>, app)
</script>
컴포넌트는 UI 요소를 반환하는 함수이다. 함수의 return 문에서 jsx를 작성할수있다.
<script type="text/jsx">
const app = document.getElementById("app")
function header() {
return (<h1>Develop. Preview. Ship. 🚀</h1>)
}
ReactDOM.render(, app)
</script>
이 구성 요소를 DOM에 렌더링하려면 ReactDOM.render() 메서드의 첫 번째 인수로 전달할 수 있다.
<script type="text/jsx">
const app = document.getElementById("app")
function header() {
return (<h1>Develop. Preview. Ship. 🚀</h1>)
}
ReactDOM.render(header, app)
</script>위 코드를 작성하고 실행을 하면... 오류가 날것이다! 이 작업을 수행하려면 다음 2가지 작업을 진행해야한다.
첫번째, React 구성 요소는 일반 HTML 및 javascript와 구별하기 위해 대문자로 표시 해야한다.
function Header() {
return <h1>Develop. Preview. Ship. 🚀</h1>
}
// Capitalize the React Component
ReactDOM.render(Header, app)
두번째로는 꺾쇠 괄호<> 를 사용하여 일반 HTML 태그를 사용하는 것과 같은 방식으로 React 구성 요소를 사용해야한다.
function Header() {
return <h1>Develop. Preview. Ship. 🚀</h1>
}
ReactDOM.render(<Header />, app)
구성요소 중첩하기
애플리케이션은 보통 단일 구성 요소보다는 다양한 내용물을 포함하고있다.
먼저, HomPage라는 구성요소를 추가해보자.
function Header() {
return <h1>Develop. Preview. Ship. 🚀</h1>
}
function HomePage() {
return <div></div>
}
ReactDOM.render(<Header />, app)
그런 다음 새 <HomePage> 구성 요소 내부에 <Header> 구성 요소를 중첩한다.
function Header() {
return <h1>Develop. Preview. Ship. 🚀</h1>
}
function HomePage() {
return (
<div>
{/* Nesting the Header component */}
<Header />
</div>
)
}
ReactDOM.render(<Header />, app)이런식으로 HomePage 요소에 Header요소를 중첩 시킨것이다.
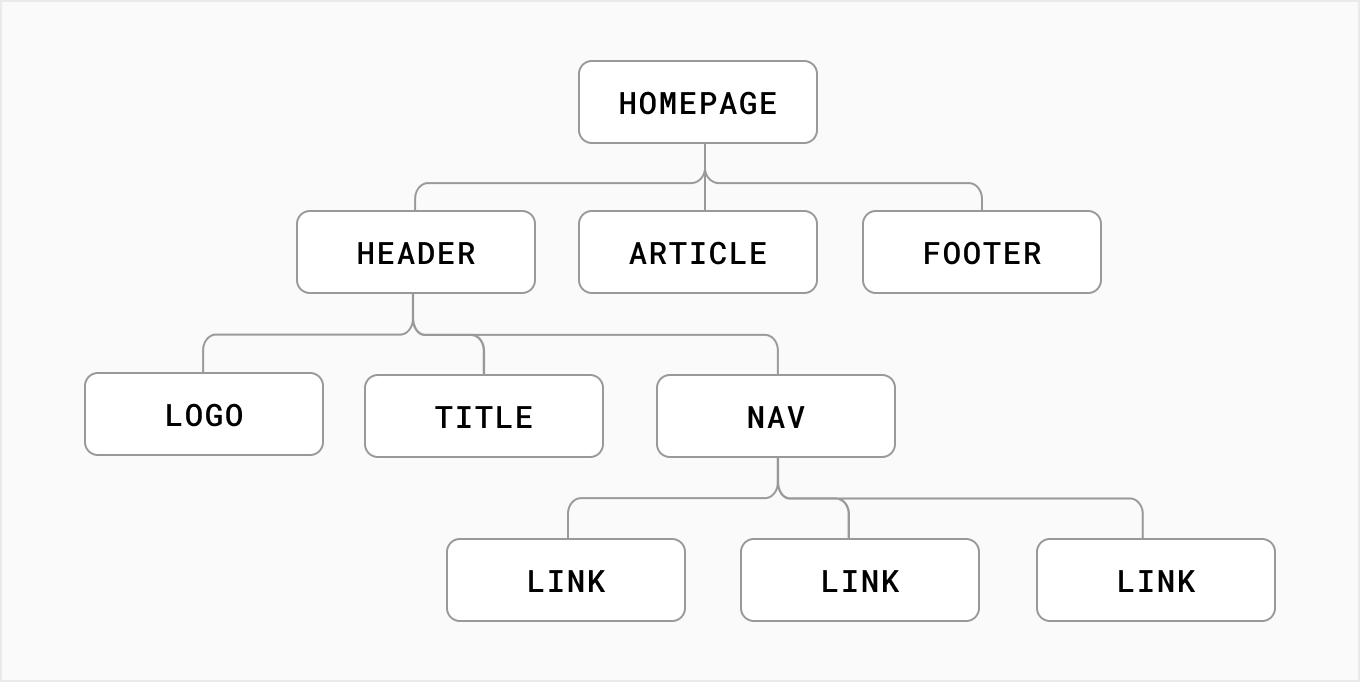
구성 요소 트리
이런 식으로 React 구성 요소를 계속 중첩하여 구성 요소 트리를 형성할 수 있습니다.

예를 들어 최상위 HomePage 구성 요소에는 Header, Article, Footer 구성 요소가 포함될 수 있다.
그리고 이러한 각 구성 요소는 차례로 자체 하위 구성 요소 등을 가질 수 있다.
예를 들어 Header 안에는 Logo,Title,navigation 구성요소가 포함되어있다.
이 모듈식 형식을 사용하면 앱 내부의 다른 위치에서 구성 요소를 재사용할 수 있다.
프로젝트에서 <HomePage>는 이제 최상위 구성 요소이므로 ReactDOM.render() 메서드에 전달할 수 있다.
function Header() {
return <h1>Develop. Preview. Ship. 🚀</h1>
}
function HomePage() {
return (
<div>
<Header />
</div>
)
}
ReactDOM.render(<HomePage />, app)다음 섹션에서는 props를 사용하여 구성 요소 간에 데이터를 전달하는 방법에 대해 설명하겠다.
'Programming > nextjs' 카테고리의 다른 글
| Next.js의 기본을 배우자 (2): javascript에서 react 까지 알아보자(5) (0) | 2022.04.03 |
|---|---|
| Next.js의 기본을 배우자 (2): javascript에서 react 까지 알아보자(4) (0) | 2022.04.02 |
| Next.js의 기본을 배우자 (2): javascript에서 react 까지 알아보자(2) (0) | 2022.03.31 |
| Next.js의 기본을 배우자 (2): javascript에서 react 까지 알아보자(1) (0) | 2022.03.31 |
| Next.js의 기본을 배우자 (1): Next.js는 무엇인가 (0) | 2022.03.27 |